Do you want to display an external RSS feed on your WordPress website? Using an RSS feed one can get the latest content from the external website. In this article, we show you how to read and display RSS feeds in WordPress.
What Is Feed?
RSS(Really Simple Syndication) feed publishes the latest content from a website. If you look at any website feed it will show you something like below.

In the above screenshot, the latest posts from our blog are displayed under the feed.
There are certain cases where one should need to display those feeds from the external website. For instance, if you are running multiple websites then probably you need to display content from one website on another website and vice-versa.
Display RSS Feed Using Widget
WordPress comes with a built-in RSS widget which helps us to display feed content in the sidebar.
To get started, let’s first see how to find the RSS feed URL of a website.
- Open the website in a browser that feeds what you need to fetch.
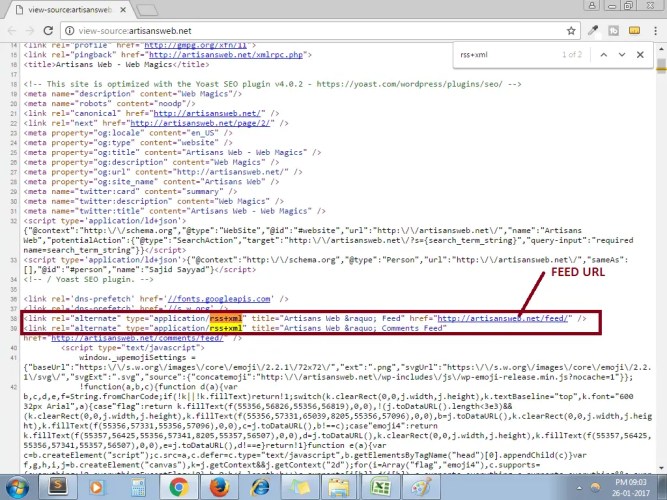
- View the source on the home page by right click->View page source.
- Find rss+xml. You will see the markup like the below screenshot.

Once, you have the Feed URL ready, go to the Appearance->Widgets page. From there drag the RSS widget in your desired sidebar and enter the RSS Feed URL.

It will display the latest contents from the feed URL on your sidebar.
Displaying feeds using this default RSS widget is a simple and straightforward process. However, sometimes it is not sufficient. What if you want to display those feeds on a custom page template or using your own HTML markup?
Code For Displaying RSS Feed
WordPress has included the Simplepie class library in the wp-includes directory. Using this library WordPress fetches feed content.
We should also use the same way for fetching feeds on our WordPress website. We need to include feed.php from the wp-includes folder and use the methods provided by the library.
Below is the code you need to place in the file wherever you want to show feed content.
<?php
require_once( ABSPATH . WPINC . '/feed.php' );
$feed_url = 'PASTE_FEED_URL_HERE';
$rss = fetch_feed($feed_url);
if (!is_wp_error($rss)) {
$max_items = $rss->get_item_quantity(2); //pass the quantity(number of post to fetch) here
$rss_items = $rss->get_items( 0, $max_items );
if ($max_items > 0) {
foreach ($rss_items as $item) {
?>
<div>
<h3><a href="<?php echo $item->get_permalink(); ?>"><?php echo $item->get_title(); ?></a></h3>
<p><?php echo $item->get_description(); ?></p>
</div>
<?php
}
}
}In this way, we can customize the HTML as per our requirement for displaying the RSS feed.
We hope you understand how to read and display RSS feeds on your WordPress website. If you have any questions or suggestions please leave a comment below.
Related Articles
- How to Load WordPress Post With AJAX
- Upload Files Programmatically In WordPress
- How To Set Featured Image Programmatically In WordPress
If you liked this article, then please subscribe to our YouTube Channel for video tutorials.