
It’s fair to say that like music, food and dabbing, HTML is a universal language. Let us be clear, once and for all that it isn’t a programming language, but it’s rather the acronym for HyperText Markup Language.
A markup language is a computer language used in defining the display and structure of plain text on a web page. It makes use of elements and tags around the plain text so it will be interpretable by computer. Hypertext, known also as ‘hyperlink’ is a text with a link displayed on a web page, which provides access to other web sources or pages.
As we know it, the web is an HTML ocean. HTML lines could be used in displaying text, provide structure to a shapeless web page, and embed multimedia. Today, web development means diving into HTML to assemble winning app projects.
To create, manage, and edit web pages have never been very seamless and hassle-free nowadays. The days of typing all code by hand are gone. There are however still a lot of webmasters who do that. For those who don’t like doing that, there are free HTML editors that help in minimizing the load.
HTML editors are tools that help in editing and creating HTML code, letting you directly edit your source code. It’s a critical part of web development. It’s a best practice for web developers to use HTML editors since they provide a clear understanding of code.
At present, most professional developers rely on the editors for building and maintaining their sites. For this year, there are top HTML editors to check out.
Top Free HTML Editors in 2021
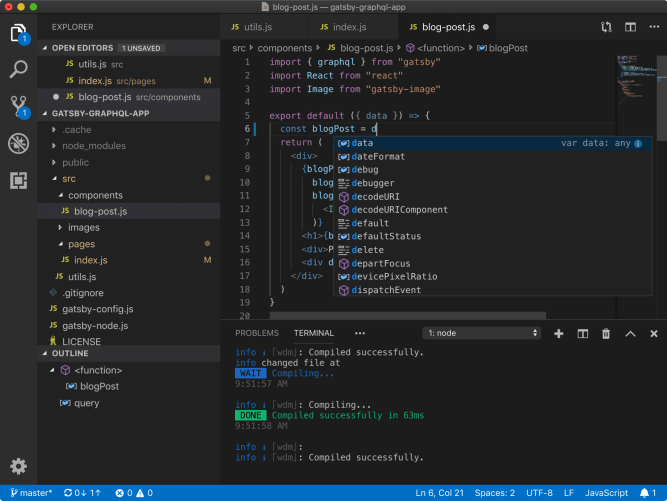
1. Visual Studio Code

An open-source and free text editor that has a library of extensions for customizing your experience. It has in-built JavaScript support for React.js, Node.js, and TypeScript. The different extensions are designed to run in different processes to avoid slowing down the editor.
Features:
- auto-complete
- syntax highlighting
- extension library
- VS Code screenshot
2. Notepad++

A free text editor that’s based around the open-source Scintilla library. The developers behind it have a robust focus on conservation power and minimize users’ carbon footprints. Moreover, the platform was created with this in mind. Notepad ++, being an open-source tool, supports plugins and tutorials that are user-made.
Features:
- document map
- auto-completion
- syntax highlighting and folding
- interface that’s customizable
- PCRE search/replace
- macro playback and recording
- support for a multi-language environment
3. Komodo Edit

A multi-language text editor offering everything that you need for basic programmings, like change tracking and auto-complete. Created by ActiveState, a company based in Vancouver, it also offers several other developer-focused platforms. Some tools, like the Komodo IDE, which is more feature-heavy, are offered in different packages based on user needs.
Features:
- numerous selections
- toolbox
- auto-complete
- multi-language editor
- icon and skin sets
- places and projects manager
- extension library
- track changes
4. Atom

Made by GitHub, Atom is an open-source text editor. It has various themes and tools for customizing the experience. Moreover, the HTML editor could also be directly integrated with Git and GitHub. It’s specially designed for users of Windows.
Features:
- auto-completion
- in-built package manager
- file system browser
- numerous panes
- cross-platform editing
- customization
- find and replace
5. Google Web Designer

The editor offers features that help build HMTL5-based, interactive designs as well as motion graphics, which are compatible on any device. It provides easy integration with other major apps by Google, including Google Ads and Google Drive. The full design suite enables editing in JavaScript and CSS, aside from HTML.
Features:
- events
- dynamic workflow
- several animation modes
- tools for creating content
- Google integrations
6. H5P

A tool used to make, share and reuse interactive content with HTML5, the language’s latest version. Users could build mobile-friendly and responsive content, which includes videos, presentations, games, and so on. Moreover, it also supports WordPress, Moodle, and Drupal frameworks via modules and plugins.
Features:
- make videos, games, presentations and other media
- plugins for Moodle, Drupal, and WordPress
- interactive, rich HTML5 content
- online user community
7. Brackets

Open-source, it enables front-end web development providers like eTatvasoft to work within their browsers. Visual tools are included to provide additional help when required. The editor is specifically focused on web development languages, such as CSS, HTML, and JavaScript, and was created on a JavaScript framework.
Features:
- live preview
- in-line editors
- support for Preprocessor
8. Bluefish

An editor that’s built for web developers and programmers for writing scripts, websites, and programming code. It’s an open-source app compatible with macOS, Linux, Windows, as well as other operating systems. It supports several markup and programming languages, which include XML, CSS, HTML, Python, PHP, and JavaScript.
Features:
- project support
- lightweight and fast
- search and replace
- 500-plus documents that easily open
- snippets sidebar
- multi-threaded support for remote files
- character map
9. Microsoft Expression Web

Currently, it’s on the fourth release. It has features for creating and maintaining standards-based, high-quality sites in CSS, JavaScript, HTML, as well as other coding languages. It’s available for download in English, as well as in Spanish, French, German, Korean, and many more.
Features:
- CSS design capabilities
- web standards in-built support
- visual diagnostic tools
10. CoffeeCup

The HTML editor first released its software in 1996. The free app enables users to build CSS or HTML files from scratch, or build off of layouts and themes included. It has an extensive workflow and components library to help build effective, organized websites for different purposes.
Features:
- toolbars that are customizable
- layouts and themes
- form items
- plain text-to-HTML markdown supportsuggested attributes, elements, and selectors
HTML Editors—the Pros and Cons
PROS
Fast editing: For simple edits, often it is faster to do changes to a page with the use of a text editor.
More marketable: A web developer who could write HTML with a text editor is more marketable compared to one who only uses a WYSIWYG editor. The former is more flexible and could catch up on any HTML editing tool. the latter needs to start all over again with every new editing tool.
No ‘Funky’ HTML: The only HTML that would be in the document would be tags that you deliberately put there. This helps the pages download faster and appear leaner.
Helps in Learning HTML: Text editors will teach you how to read HTML. Often, they have functions and wizards to perform the more common tasks, such as the basic page tags, but you will learn basic coding and HTML if you use a text editor.
HTML that’s Human Readable: This is particularly important if you’re working with a team of web developers. The HTML could be spaced as what your team likes, and also has notes and comments to enable editing that’s more efficient by other members of the team.
CONS
Steeper Learning Curve: Since you need to learn both HTML and the editor functions itself, a novice will find using a text editor harder to use.
Should have HMTL Knowledge: Although most HTML text editors could help with suggesting attributes, tags, and so on, these helpers are no substitute for having HTML knowledge. A lot of modern text editors offer drag-and-drop styles, including italic and bold, but if you could not remember the ‘non-breaking space’ code, your editor may not be of help.
Difficult to ‘Design’ With: There are some people that find text editors harder to design pages in since they could not visualize how the page would look from just the HTML.
The Reason for Using an HTML Editor
To make sure that you have complete control over your source and visual documents at the same time, working with both is essential. An HTML editor will show the two editors side by side, and you could simultaneously tweak any of them anytime, providing you complete control of what is happening. This is a free online HTML visual editor, and you could open it in your web browser directly.
While the feature may seem insignificant, but when you need it, it would be very convenient. HTML Editor isn’t limited to Mac or Windows, and most of all, you need not download and install any more software. For users who are not familiar with HTML, it’s highly recommended, as well as for those who want to generate the source code fast.
Should you want more features, go to the Professional HTML Editor at htmlg.com. It was designed for professional website developers for editing tasks automation.
Conclusion
Having a helping hand for writing code more efficiently and faster is becoming an absolute must today. Whether you’re a novice or a seasoned veteran, HTML editors could be your best friend. Aside from features, choosing the best HTML editor that fits you could be hard, what with all the available choices.
However, it would be a good idea to experiment with various editors and go for one that best fits your workflow and your style.
If you liked this article, then please subscribe to our YouTube Channel for video tutorials.
For you to assert that HTML is not a programming language that …”it’s rather the acronym for HyperText Markup Language. A markup language is a computer language used in defining the display and structure of plain text on a web page. It makes use of elements and tags around the plain text so it will be interpretable by computer.“ Well there is a contradiction in your statement because the use of tags, elements & less not forget attributes around text that is wished to be executed crates a series of commands which once it’s translated by HTML from a source code to a binary code is the basis of other programs like PHYTON, Visual Basic, C+ which are computer programs. HTML it is a markup language and it ultimately gives declarative instructions to a computer. This is the definition of a computer program, making HTML a programming language.